Introducing DCSettings
David Caddy | Published May 22, 2023
DCSettings is a Swift package that simplifies the configuration of user preferences with an easy-to-use result builder syntax and a drop-in SwiftUI user interface.
You can quickly configure settings in UserDefaults, NSUbiquitousKeyValueStore or a custom key-value store like so:
DCSettingsManager.shared.configure {
DCSettingGroup("General") {
DCSetting(key: "refreshInterval") {
DCSettingOption(value: 5, label: "5 mins")
DCSettingOption(value: 10, label: "10 mins")
DCSettingOption(value: 15, label: "15 mins")
DCSettingOption(value: 30, label: "30 mins", isDefault: true)
DCSettingOption(value: 60, label: "60 mins")
}
DCSetting(key: "articleListLayout") {
DCSettingOption(value: "List", label: "List", systemImage: "list.bullet")
DCSettingOption(value: "Grid", label: "Grid", systemImage: "square.grid.2x2")
}
DCSetting(key: "showImages", defaultValue: true)
DCSetting(key: "showFullContent", defaultValue: false)
DCSetting(key: "markAsReadOnScroll", defaultValue: true)
DCSetting(key: "maxSyncItems", defaultValue: 1000)
}
DCSettingGroup("Appearance") {
DCSetting(key: "theme", label: "Theme", options: ["Light", "Dark"], defaultIndex: 0)
DCSetting(key: "fontSize", options: [12, 14, 16, 18, 20], defaultIndex: 2)
DCSetting(key: "lineSpacing", defaultValue: 1.2, lowerBound: 1.0, upperBound: 1.6, step: 0.1)
DCSetting(key: "highlightColor", defaultValue: Color.blue)
}
}
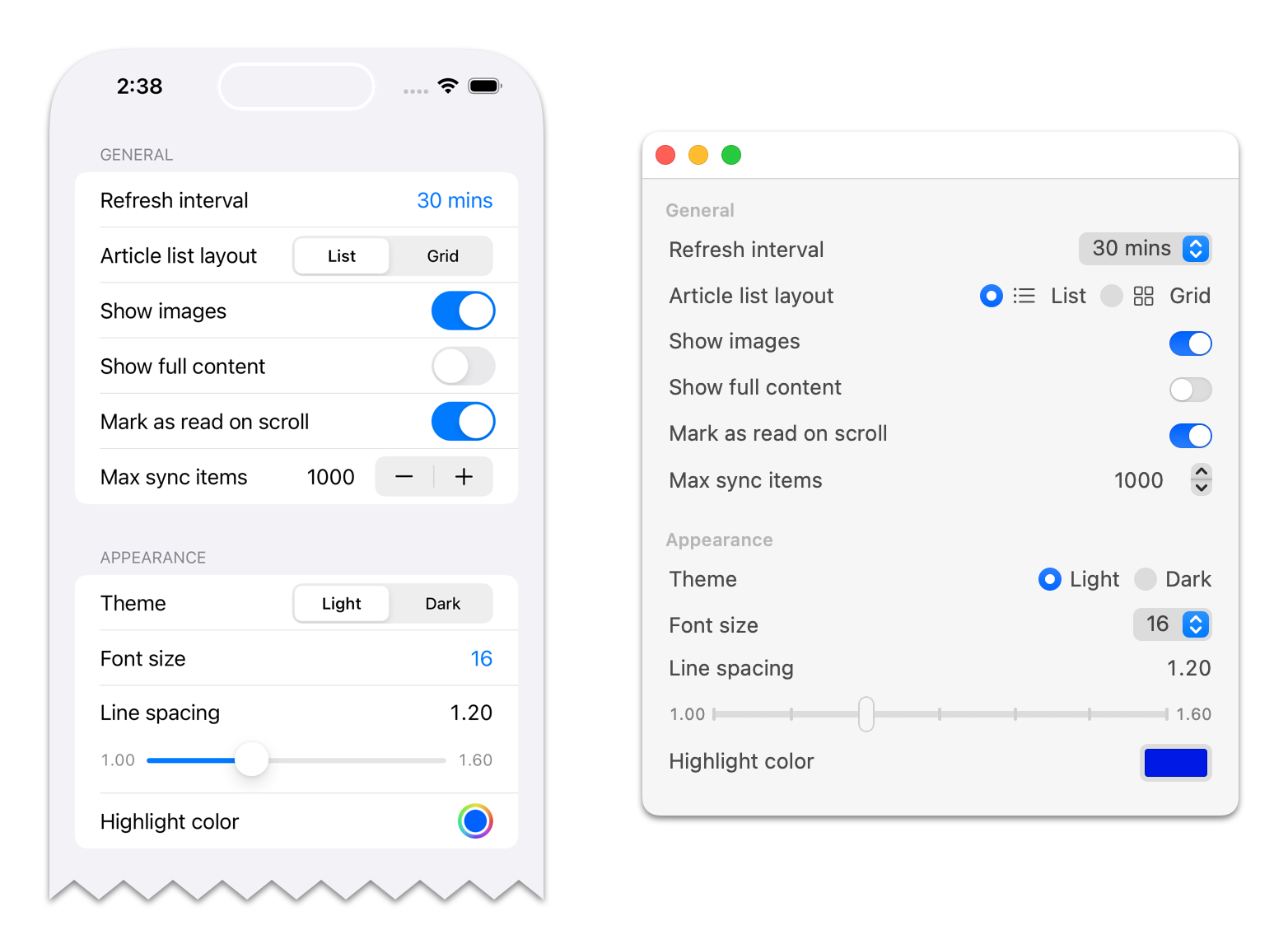
Once your settings are set up, you can quickly add a settings view to your app using DCSettingsView. This view displays a list of all settings that grouped as configured:

For more information on how to use DCSettings, check out the GitHub repository.
